|
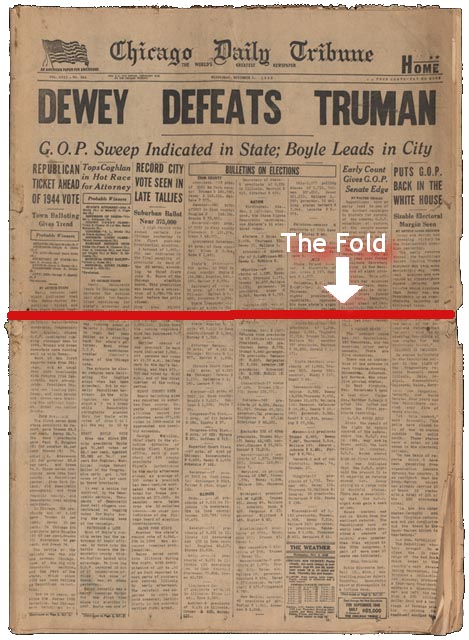
In the years before radio, television, and the Internet, the primary source of news and information came from newspapers. In order to get consumers to purchase newspapers, publishers would put important or enticing information toward the top of the page, above where the newspaper was folded.
In the advent of the Internet, the phrase "above the fold" is still in use. On the web, "above the fold" refers to the area of a webpage that is visible when the page loads.
Did you see the picture of a giraffe on the previous page?
If you didn't see it, go back and take a look. I'll wait for you...
The giraffe wasn't obvious because it wasn't "above the fold". If the content you're presenting requires your students to scroll down the page to see it all, then they might be missing some important content!
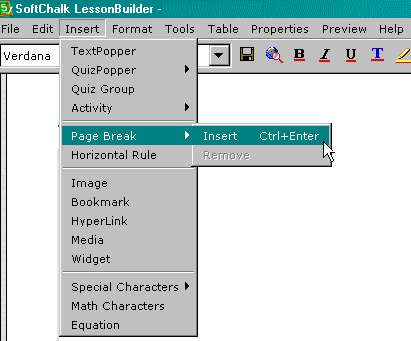
So, when you're building your lessons in SoftChalk, it's imperative that you break down your content into short, logical, easy to understand chunks of information, and limit vertical scrolling as much as possible.
|